Brightspace Template
As a way to jumpstart your online course site building, a team of educational developers and instructional designers developed a model course site structure, informally known as the Brightspace template. The template aims to provide students with a consistent learning environment and to support faculty in the set up and design of their online course spaces.
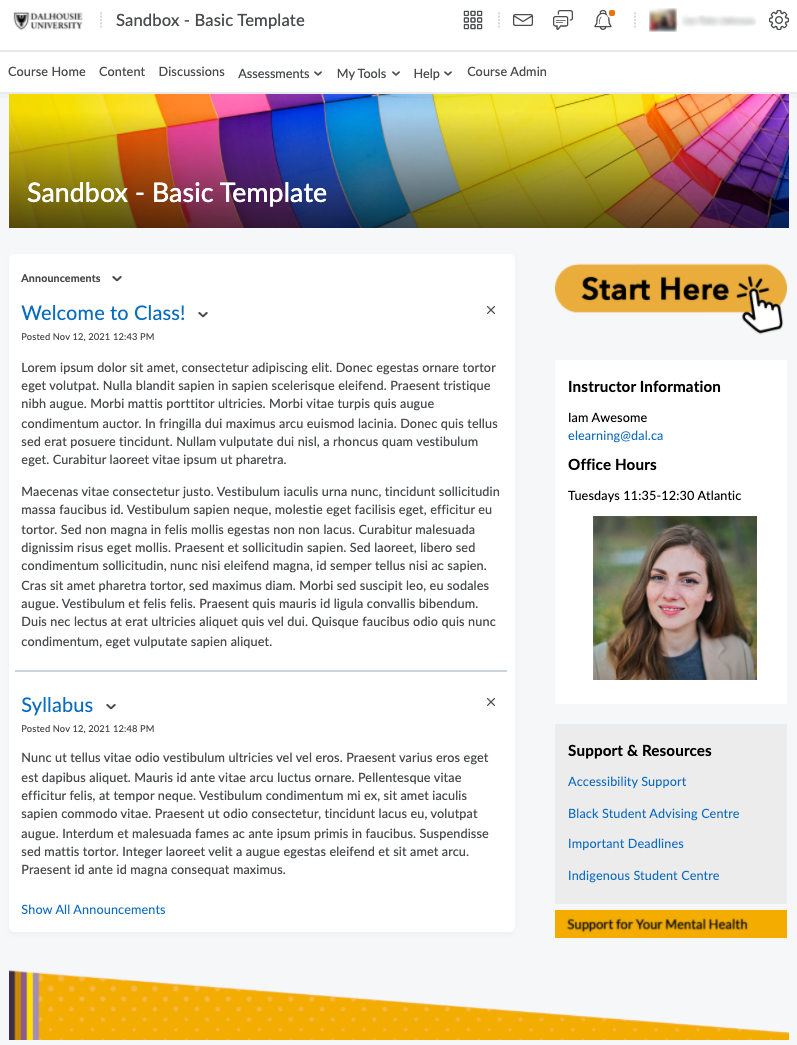
Framed around the principles of Universal Design for Learning (UDL) and other pedagogical strategies considered best practice, the template includes a set of homepage widgets; a course orientation; example welcome messages, discussion prompts, and student feedback surveys; built-in supports for both students and faculty; and more. Implementing the template is optional.
Fully customizable templates are available to instructors across H���� in Brightspace through a self-enrolment process (see Self-Registration Instructions, below). There is one basic template for general use, as well as three, more colourful variations:

Template – General Use

Template – General Use (Blue)

Template – General Use (Purple)

Template – General Use (Green)
 ��
��
��
Implementing the Brightspace Template
To implement the template, use any of the tutorials that follow. Other forms of support include:
- Educational Developers with the Centre for Learning and Teaching, who can assist with writing learning outcomes, developing student assessments, and other aspects of course design. Contact onlinepedagogy@dal.ca��to schedule a consultation.
- Instructional Technologists with Academic Technology Services, who can assist with technical support and training of H����’s instructional technologies, such as Brightspace, Panopto, Collaborate, and more. Contact intech@dal.ca for support or visit the .
Note: Agriculture has its own set of customized Brightspace templates. Please contact the Educational Technology and Design (ETD) office by email (etd@dal.ca) for more information.
��