Course Site Design Considerations
There are some instructional design choices that will make your online course site more accessible to your students. Many of these choices are supported by the tools and technologies available at HÂţ».
Fonts and Colours
The fonts and colours you use in your course content can affect its accessibility. For example, screen readability is improved by using a sans-serif font (i.e., one without a small decorative line or taper at the end of the stroke).ĚýThe default font in Brightspace is sans-serif.
Colour can also affect readability.ĚýBlack text on a white background is preferable to white text on a black background.ĚýHigh colour contrast (black on white) is preferable to low contrast (other colours on white).
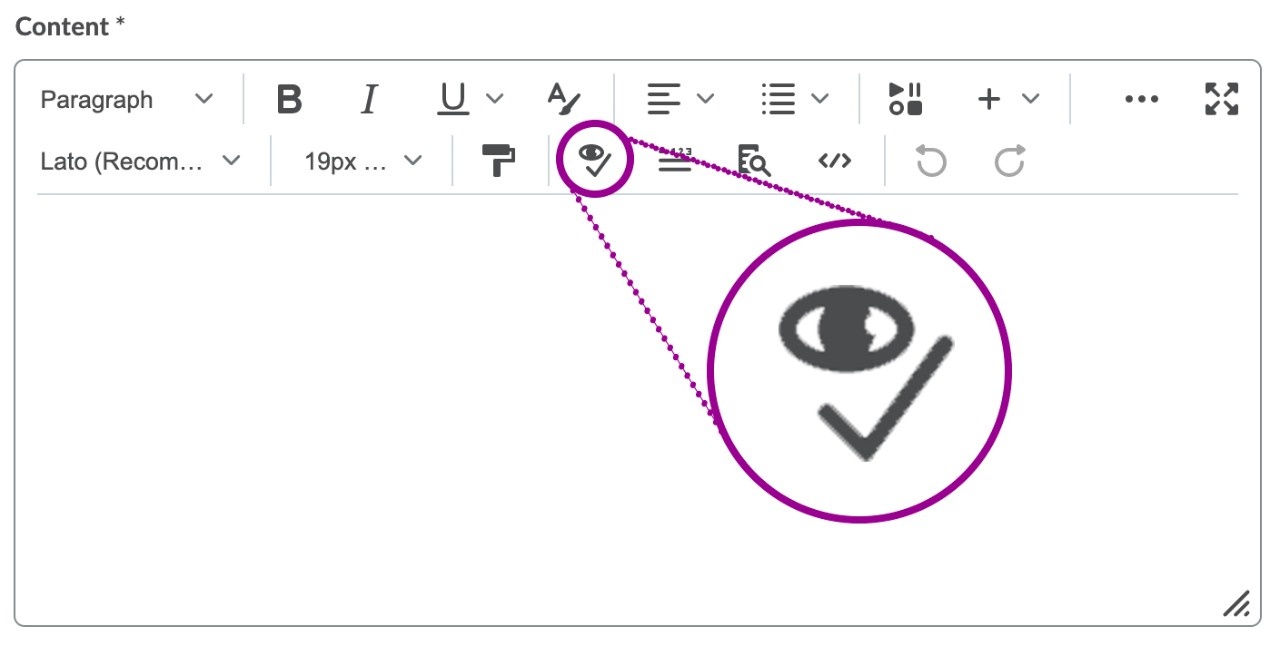
Colour contrast and other features can be checked in Brightspace by using the Accessibility Checker feature on any of the text input boxes, such as those in Announcements, Content, Discussions, etc.

Text Materials
When providing readings or other texts to students, ensure that it is actually text (i.e., machine-encoded text) versus an image that looks like text.ĚýSometimes it can be hard to tell the difference, especially with PDFs. To check, try to highlight the text with your cursor. If you can select it, it’s probably text.


Text can be read by a screen reader and enlarged with a screen magnifier.ĚýScreen-reader friendly text materials can be read by ReadSpeaker in Brightspace, Immersive Reader in Microsoft Word, and other forms of assistive technology.ĚýText can also be searched, whereas a scanned image of text cannot.
Captions for Rich Media
For audio or video content, providing captions is required to ensure students can access the materials.ĚýCaption files can also be converted to transcripts, which may also support students who have note-taking as an accommodation.Ěý
Panopto, HÂţ»â€™s audio and video creation and hosting platform, offers automatic captioning.ĚýIf the automatic captioning is not meeting your needs, Academic Technology Services (ATS) offers human captioning support to edit and correct automatic captions.
Images
When you use images in your course content online, include a text alternative (called alt-text) that describes the picture in detail. This is especially important when an image is used to convey information or has meaning. When inserting an image into Brightspace, it will prompt you to include alt-text, if the image is not purely decorative.Ěý
Keep your description short but also specific. And because it’s a description of an image, you can leave out words like “photograph of” or “picture of.” For the image below, alt-text could be: an avocado split into two halves.